Setting Up Web Analytics
As a blogger about data analysis, it would be strange to not setup web analytics, as it’ll be a valuable data source for analysis.
Setup
Fortunately, with Quarto, the setup is simple. Here is an excerpt taken from the docs:
You can add Google Analytics to your website by adding adding a
google-analyticskey to your_quarto.ymlfile. In its simplest form, you can just pass your Google Analytics tracking Id (e.g.UA-xxxxxxx) or Google Tag measurement Id (e.g.G-xxxxxxx) like:website: google-analytics: "UA-XXXXXXXX"
However, there is another analytics I want to use alongside with Google Analytics: Statscounter. It’s only free for 500 visitors, but the report is much cleaner and easier to understand than Google Analytics’s.
Unfortunately, Quarto doesn’t natively support it, so we have to go by the usual installation method: code insertion, precisely before
on every page.
I tried to look about it on the website-tools page of the docs, but I couldn’t find it. Maybe someone else made it as an extension? Nope, not there either.
So, I Googled it and found someone asked a similar question. There, I found the answer. It turned out Quarto natively supports text/file insertion, which i could use for code insertion. It’s on the html-basics page of the docs, right on the #includes section. It’s located at the very bottom of the page, that’s probably why I missed it.
Now, the _publish.yaml looks something like this:
format:
html:
theme:
light: cosmo
dark: darkly
css: styles.css
toc: true
include-in-header:
- text: |
<!-- Default Statcounter code for Invictus Quarto https://invictus.quarto.pub -->
<script type="text/javascript">
// actual script goes here
</script>
<!-- End of Statcounter Code -->We’re almost done here. There is only one thing left: Cookie Consent.
Yup, we don’t want to collect user’s data without their permission. Fortunately, Quarto also natively supports this. We just to toggle it on.
website:
cookie-consent: trueTesting
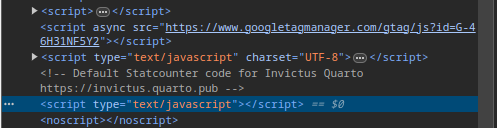
Now let’s fire up the server and make sure if the scripts are loaded.

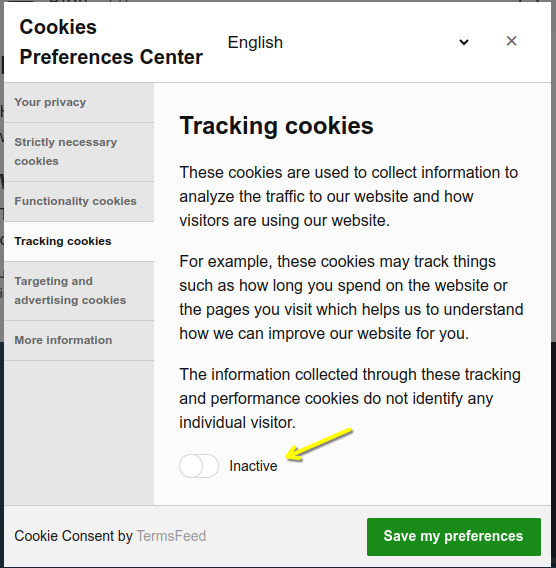
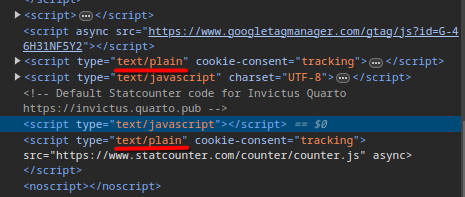
Now, let’s see what happens when we turn off tracking cookie preference.


Now the script becomes text/plain, effectively disabling it. That’s neat.
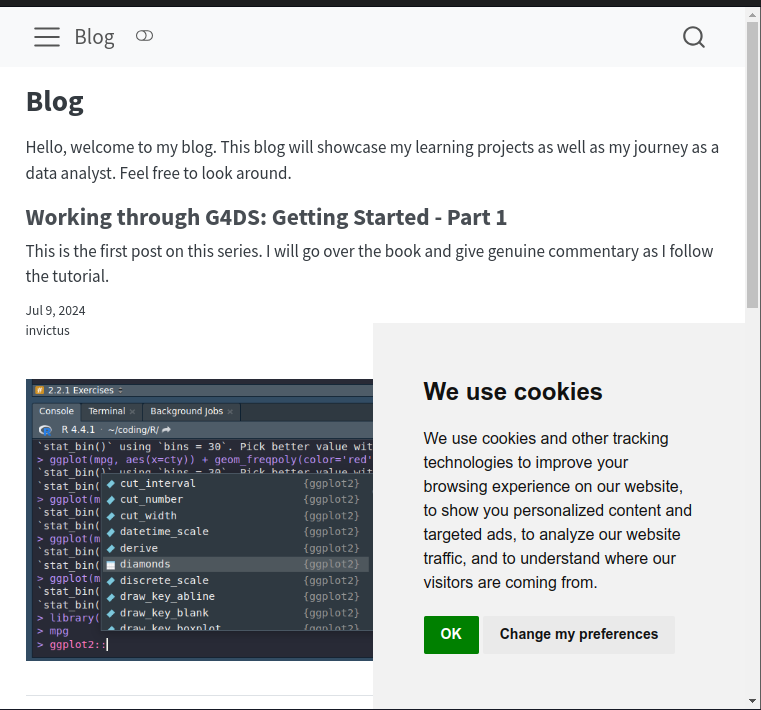
Closing
With that, our web analytics setup is done. Ideally, we should setup Privacy Policy as well. We’ll do that some other time. For now, the cookie banner notice is enough

If there’s anything else you’d like to add, feel free to leave a comment down below. See you!